The Magic Formula Behind Product Success
November 15, 2023Read Article

Lets name the client as "Foodie". They owns exclusive franchise rights for the management and the operation for over 1800 restaurants that represents some of the world's leading food & beverage brand outlets across the Middle East, offering the safest, most reliable and best quality food.
To create an food ordering app for all the brand outlets and users can check the restaurants menu card and their services like book table, ordering food for door delivery, take away, offers, etc.
The app required to contain exceptional capability of massive data management so that the owners can manage food item menus and product configuration seamlessly. The backend system should also allow the client to monitor all their outlets performance at one place as the client group owns exclusive franchisee rights of some of the world's leading food & beverage outlets across the Middle East.

To help people to discover great eating places around them for making an amazing dine in as well as simple food ordering experience.
Who are they, what they are thinking, feeling and doing?
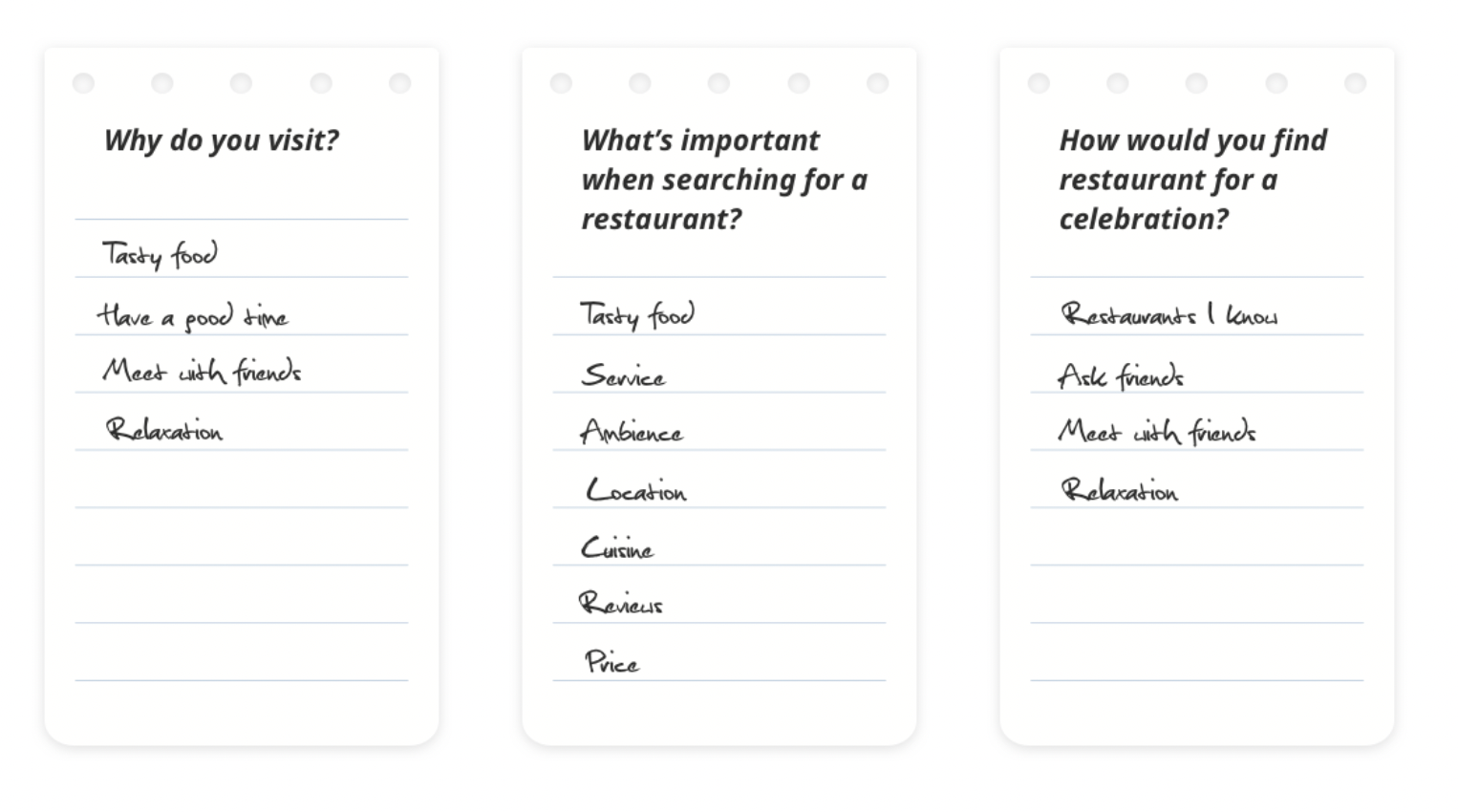
Interviewed few users on why they visit restaurants and what's important for them when selecting the right one.
Below are points based on the User Interviews:

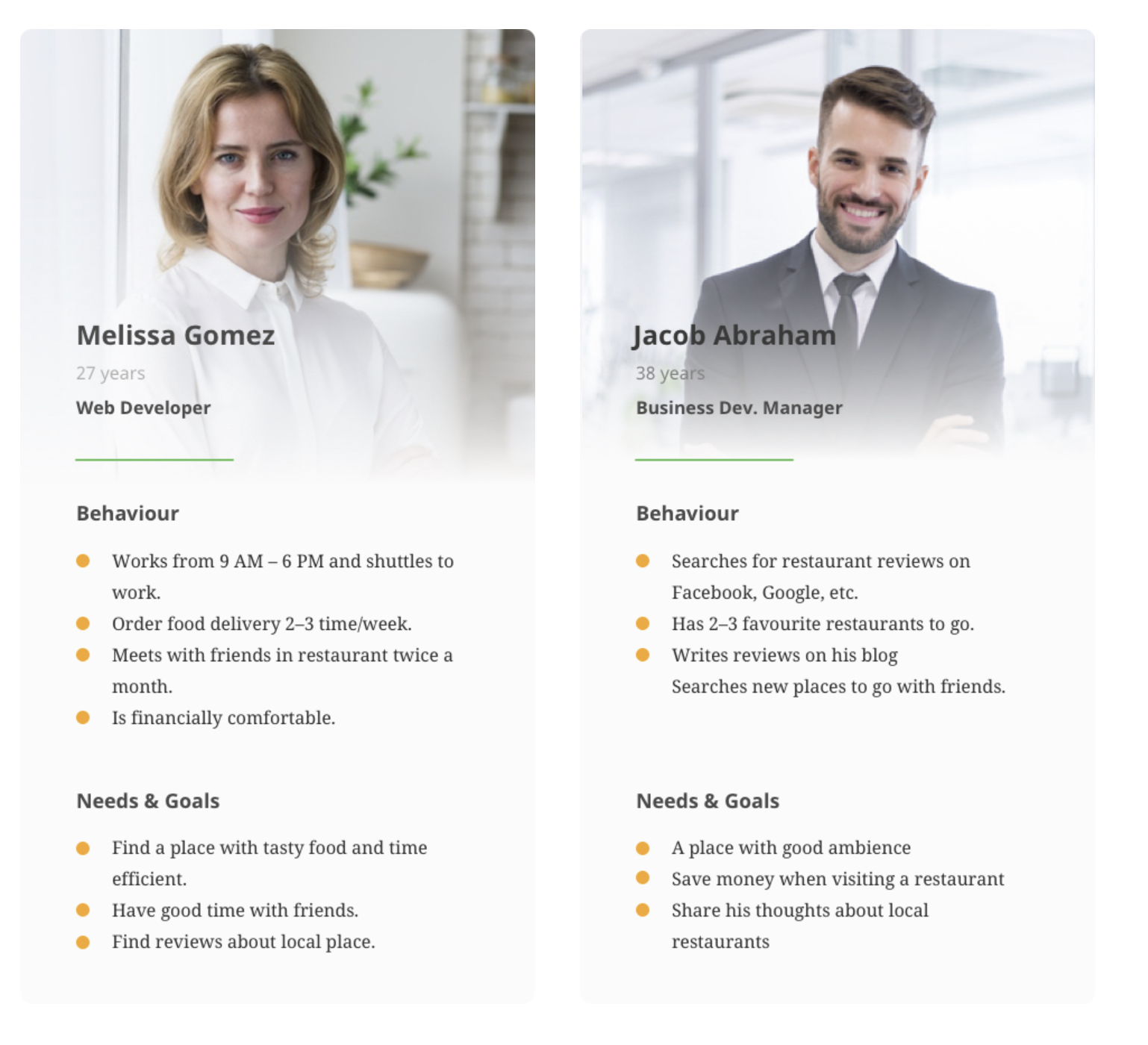
A persona is a fictional representation of your ideal customer which incorporates the needs, goals, and observed behaviour patterns of your target audience. This method was used to better empathise with the users.
Two main types of target users — people who like to explore new places and people who want to save money in their favourite restaurants.

Personas help me to understand for whom this product is. Job stories helped us to concentrate on their needs and the context of use.
As we defined the main users' needs, now we create job stories by filling in the below statement:

Examples:
| Situation | Motivation | Outcome | |||
|---|---|---|---|---|---|
| When I am | focused on a task at work, | I want to | order food fast, | so I can | finish my work and not take any work home. |
| When I go | focused on a task at work, | I want to | try tasty food, | so I can | can have a good time. |
| When I am | commuting to work and I know I'll be busy later, | I want to | schedule a food delivery, | so I | don't have to constantly think about when I should order food. |
| When I | select a restaurant, | I want to | find a place with good service and ambience, | so I | can have a good time with my family. |
| When I | search for a restaurant, | I want to | ask my friends and read reviews,, | so I | can find a good place. |
Get your favourite food from your desired restaurant everyday, every time.

Get your favourite food from your desired restaurant everyday, every time.
Based on the acquired business knowledge and users' pain, features are crafted to help convert the learnings into journeys of joy.
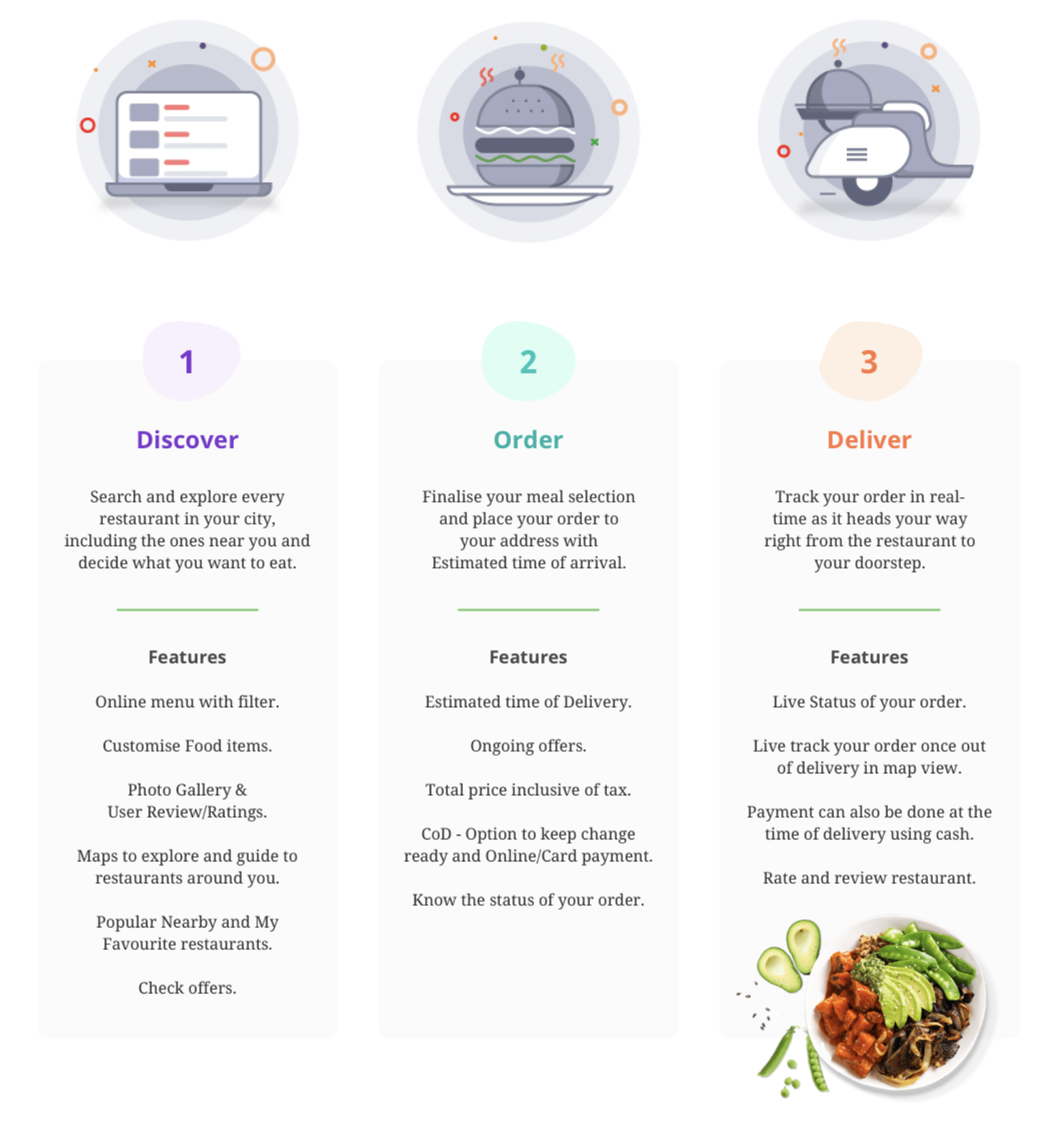
Classifying the entire user journey into three basic stages that will help the users cover these stages seamlessly with a short learning curve. Three basic stages are:

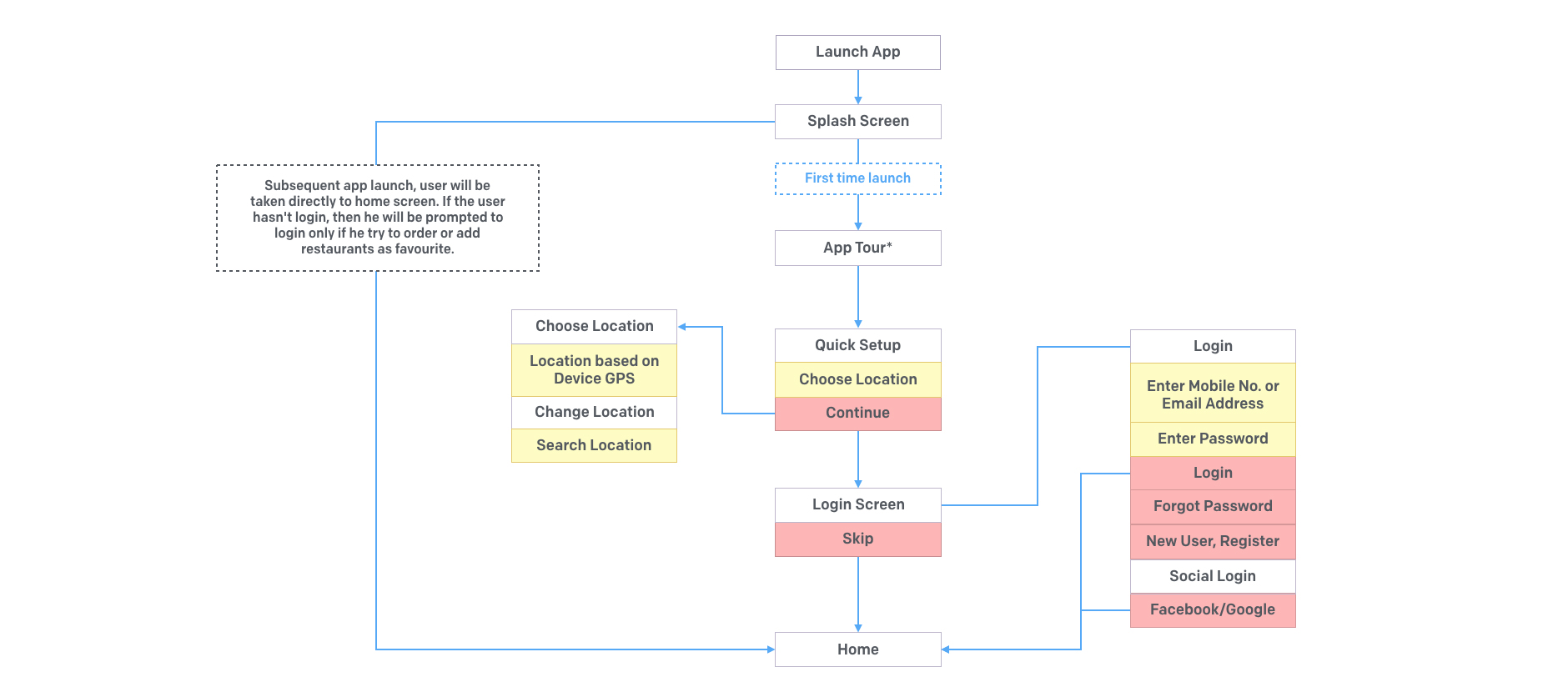
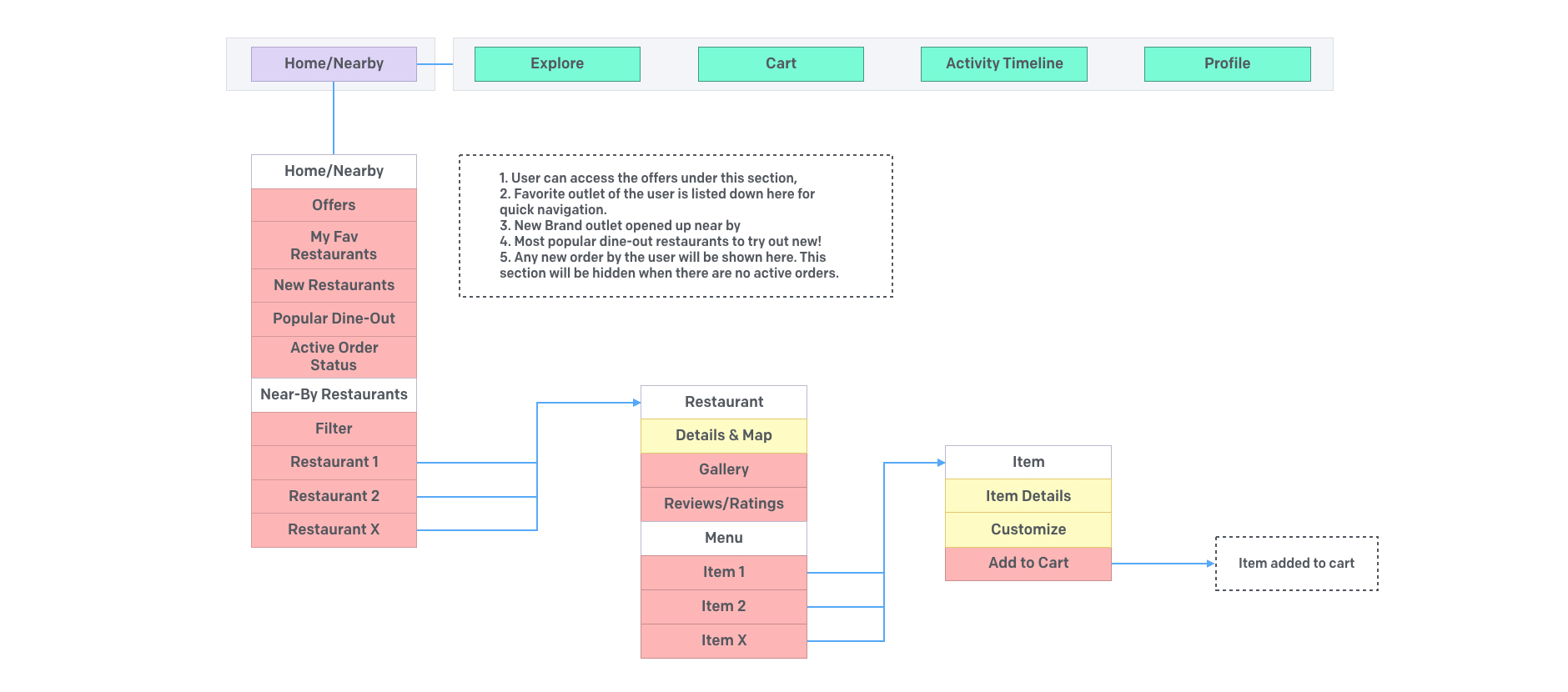
Creating a blue print that will help us envision the flow of app.




Everything begins with a sketch as it's used to propose, explore, refine and communicate ideas to crack a design problem.
"A problem visualised is a problem halved."
Sketching is quick, easy, and everyone can see what you mean. Every flow is sketched down for quicker discussion and understanding on the user experience. Once the sketches are done for every flow, these sketches are converted to Hi-Fidility wireframes.
It's a visual representation of a user interface, stripped of any visual design or branding elements.
Note: Showing on the high level wireframes and UI designs in this document.

Splash Screen (Open in new tab to view larger image)

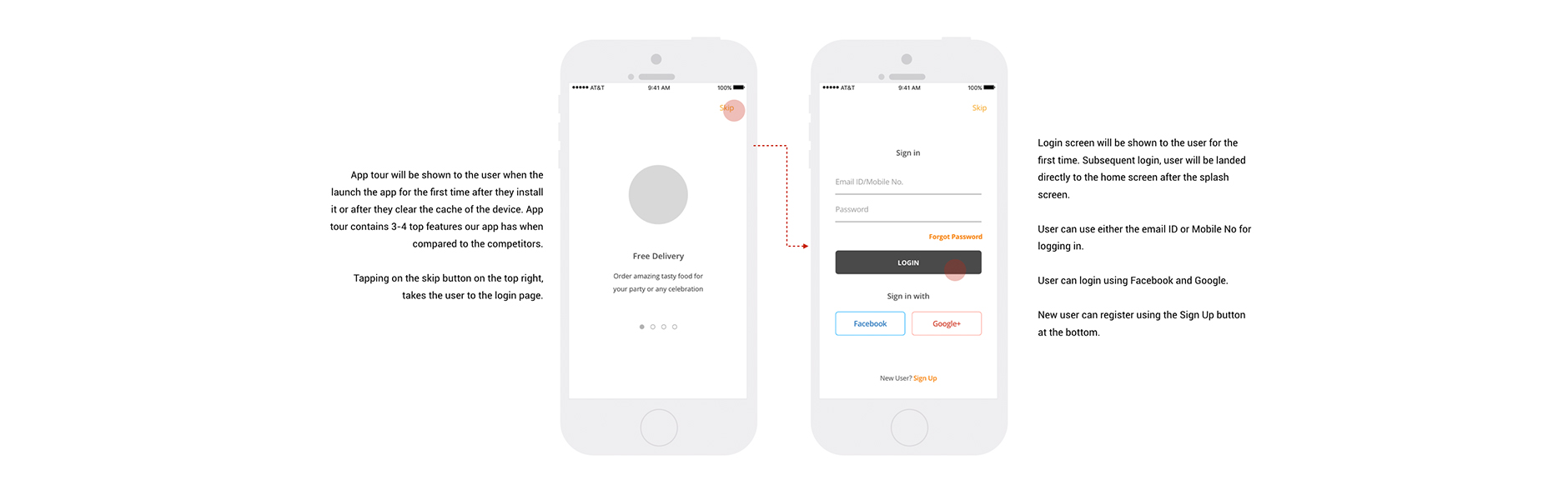
App Tour and Log In (Open in new tab to view larger image)

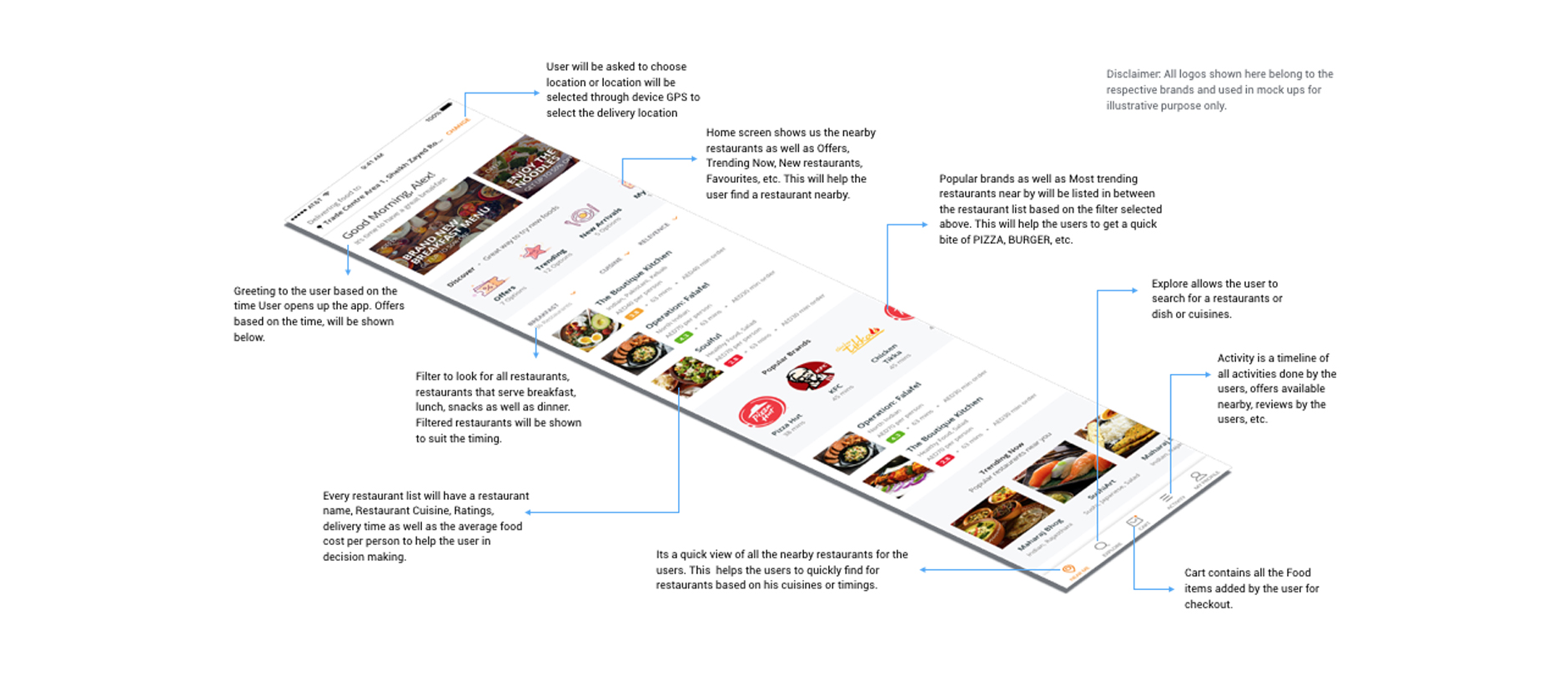
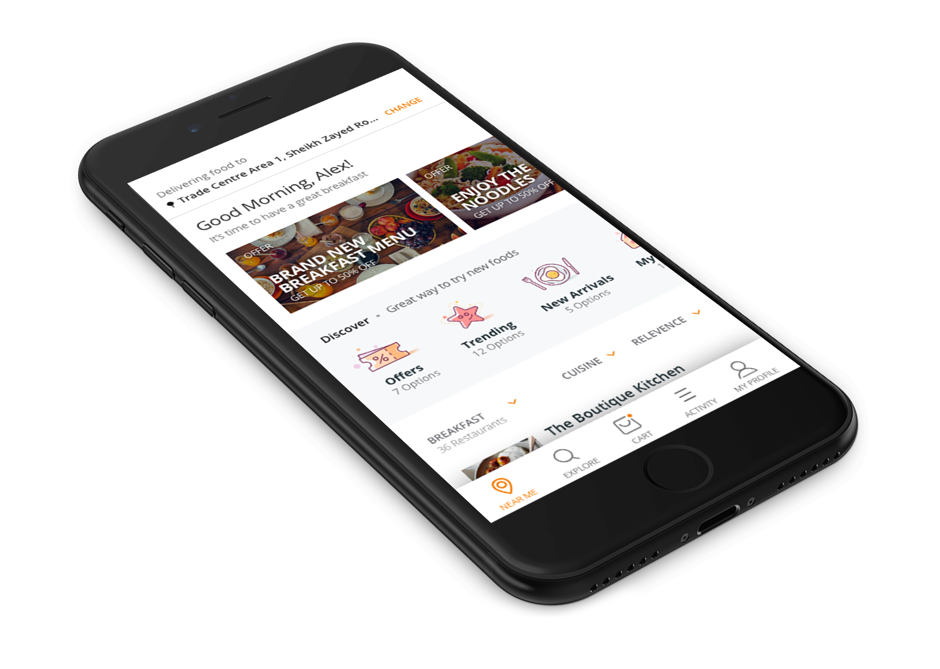
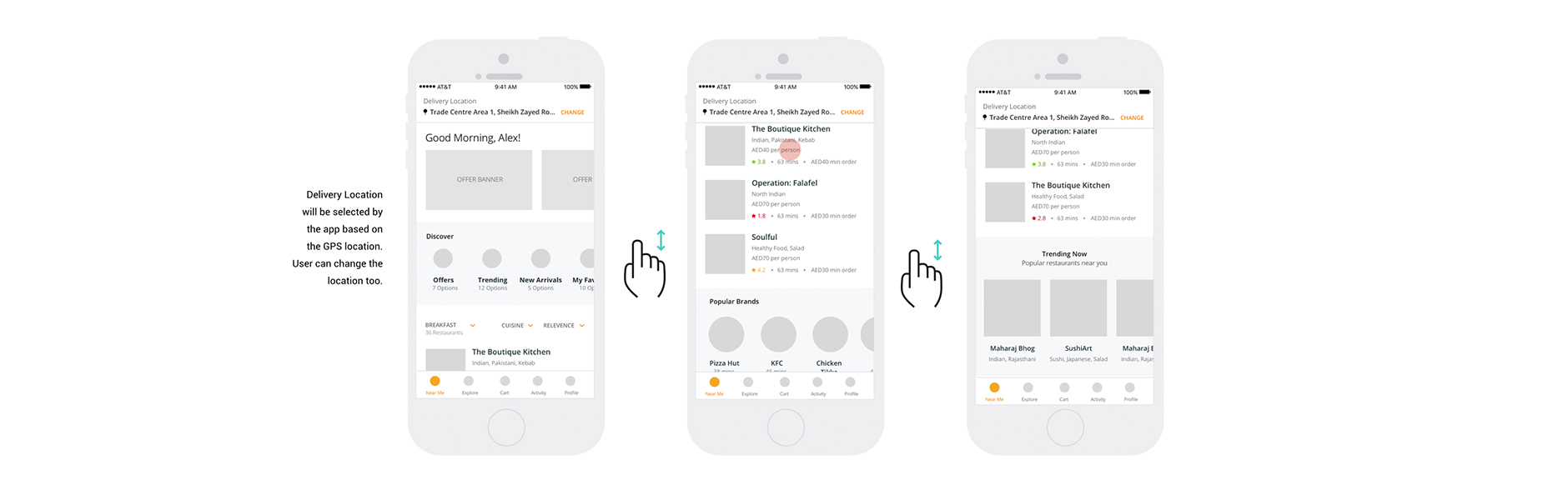
Landing Or Restaurant Listings (Open in new tab to view larger image)

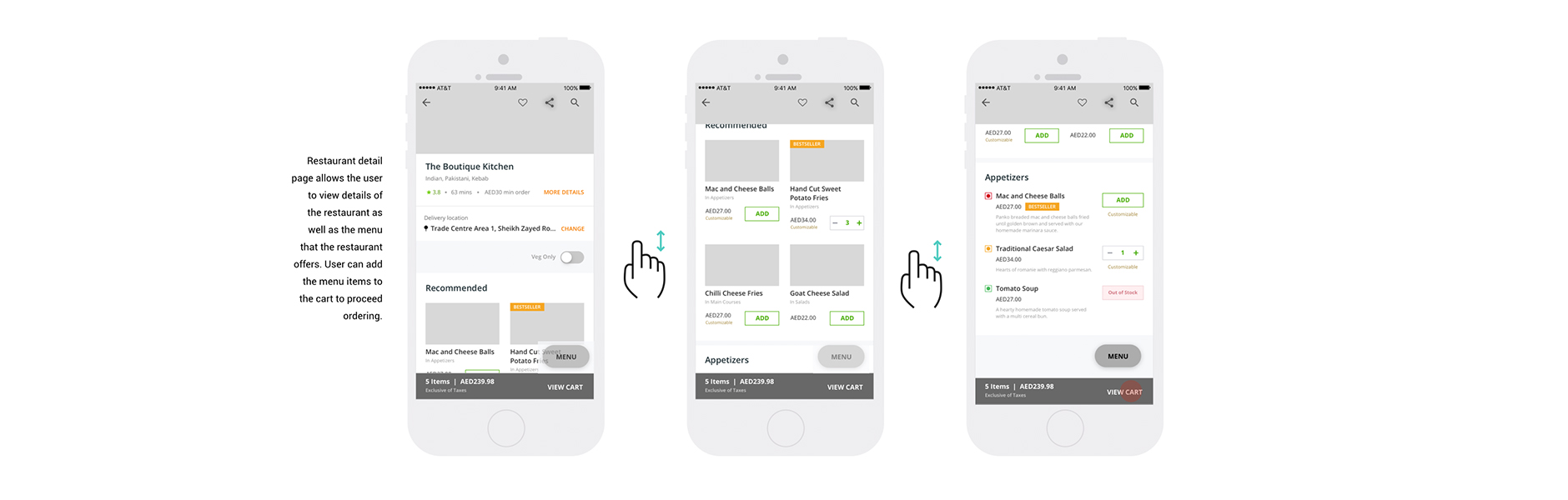
Restaurant Details (Open in new tab to view larger image)

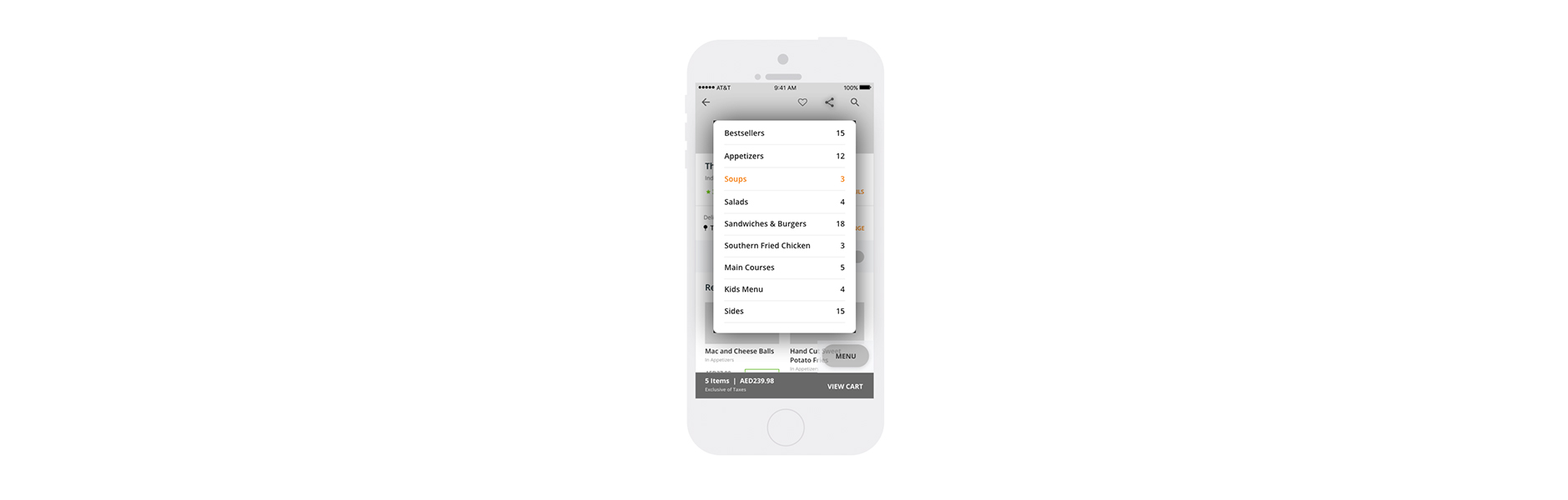
Restaurant Menu (Open in new tab to view larger image)

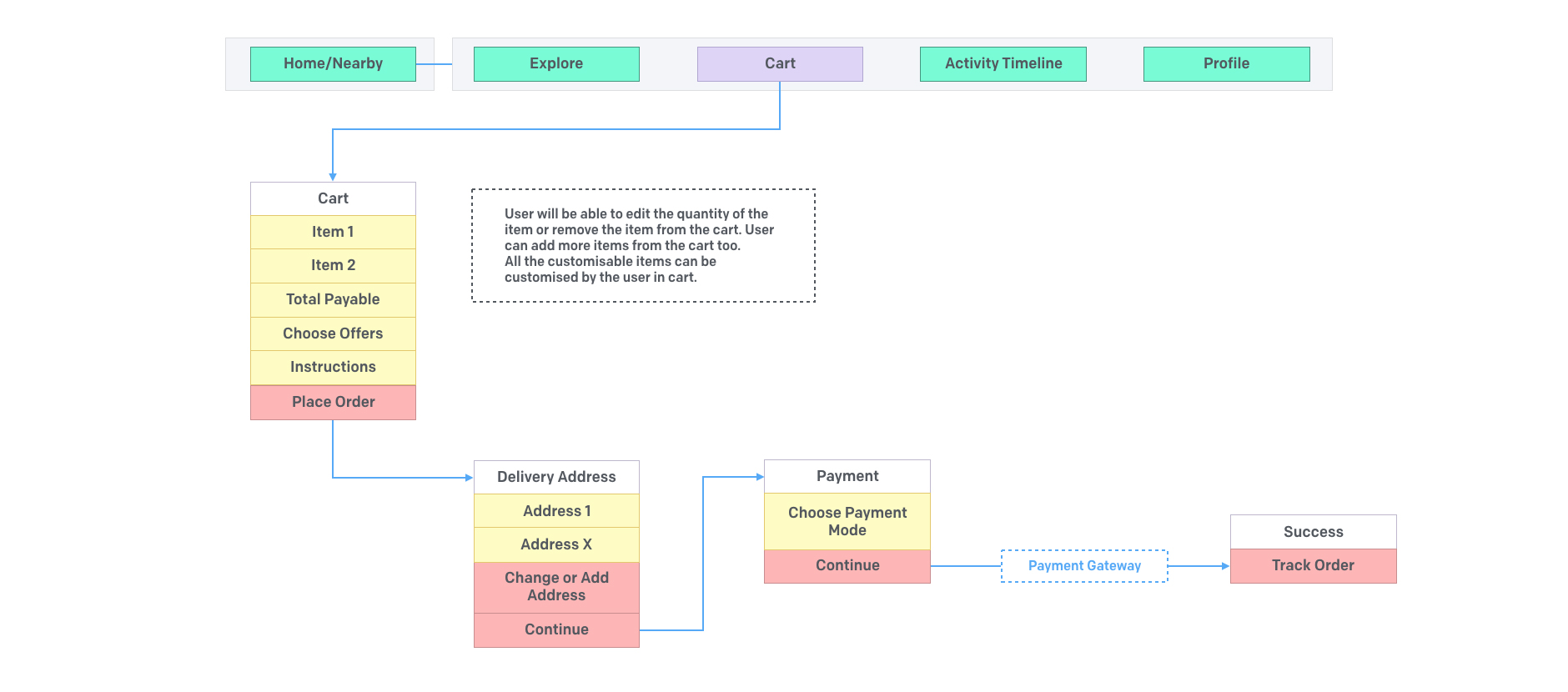
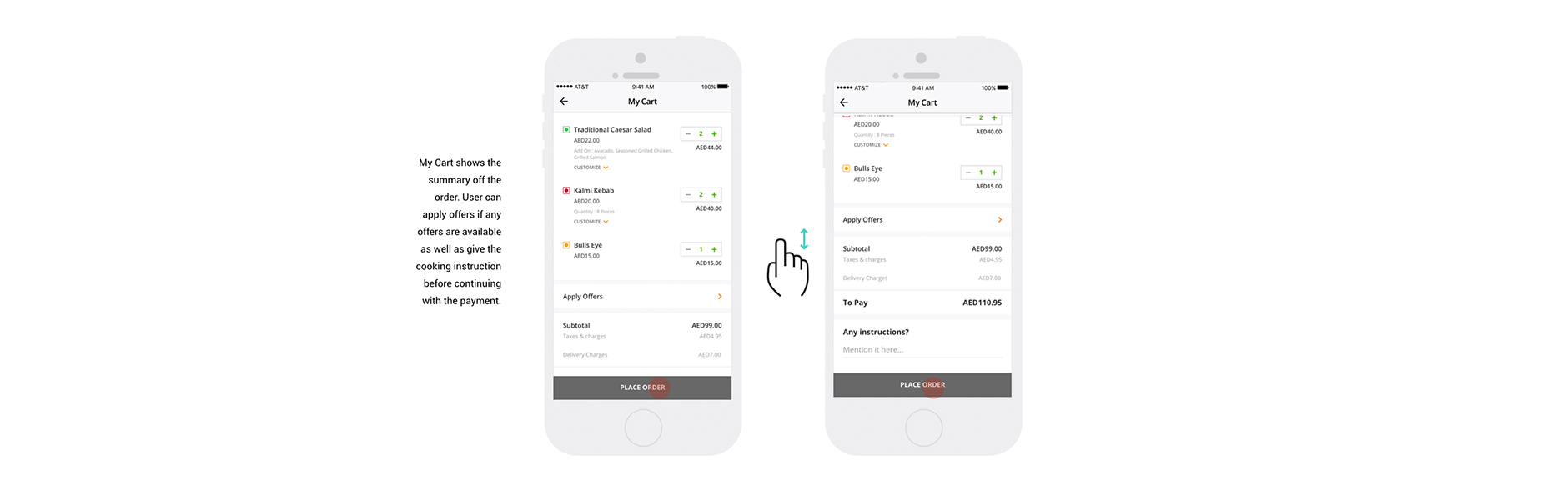
Cart (Open in new tab to view larger image)

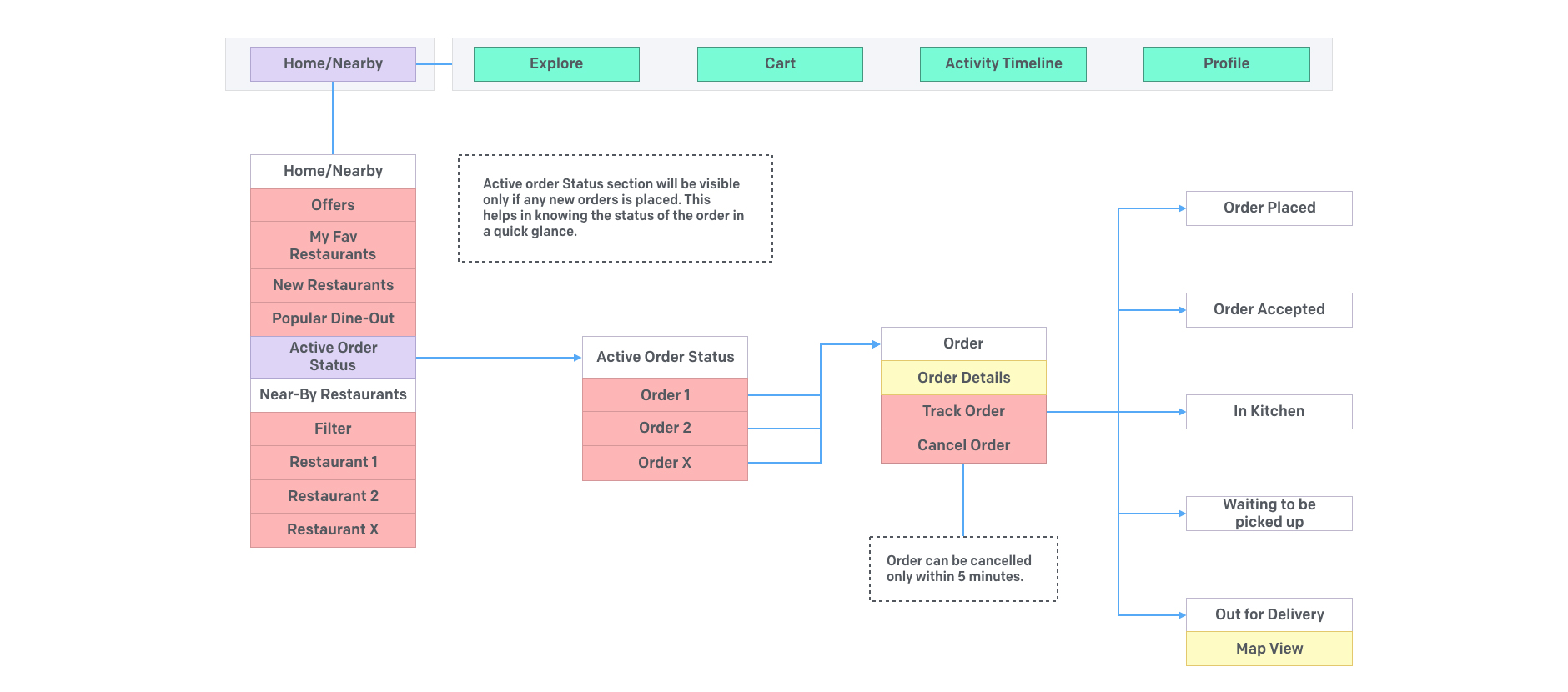
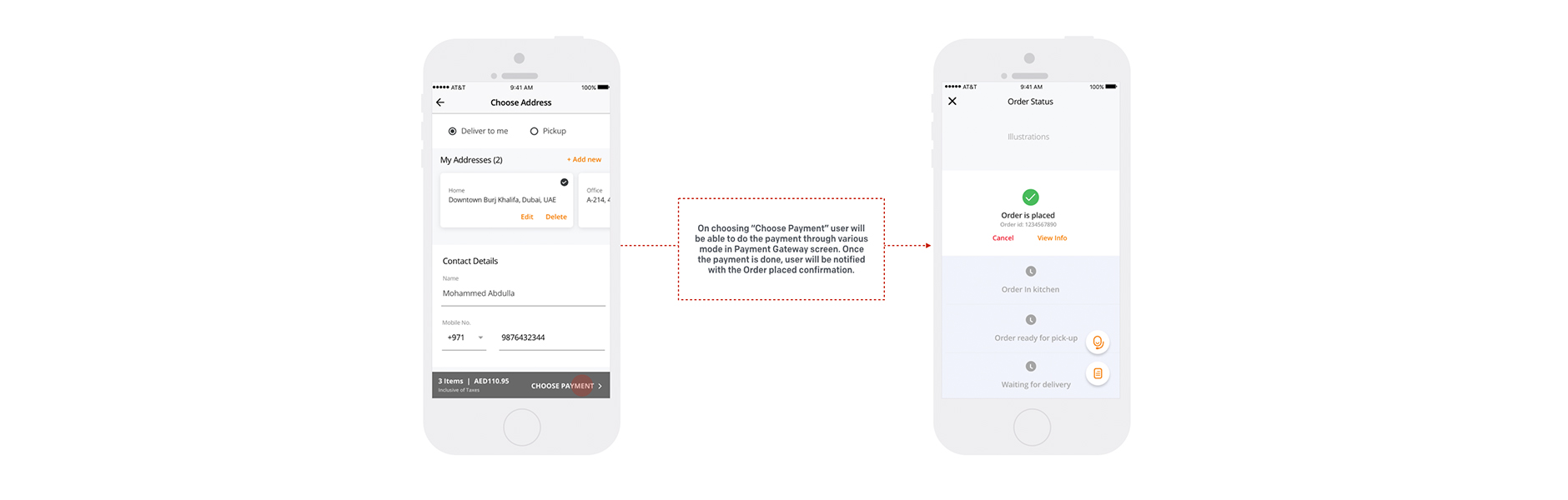
Final bookings: Add Address and Order Status (Open in new tab to view larger image)
"Right Colours for Right Emotions! "
Your app's colour palette may be defined by using a custom palette suited to your brand. A beautiful blend of the brand colours creates a feel of trust, stability that motivates users to use the app.

White the stands for safety, faith, purity, and cleanliness. It also stands for positivity, clarity, energy, optimism, enlightenment, remembrance, intellect, honour and loyalty.
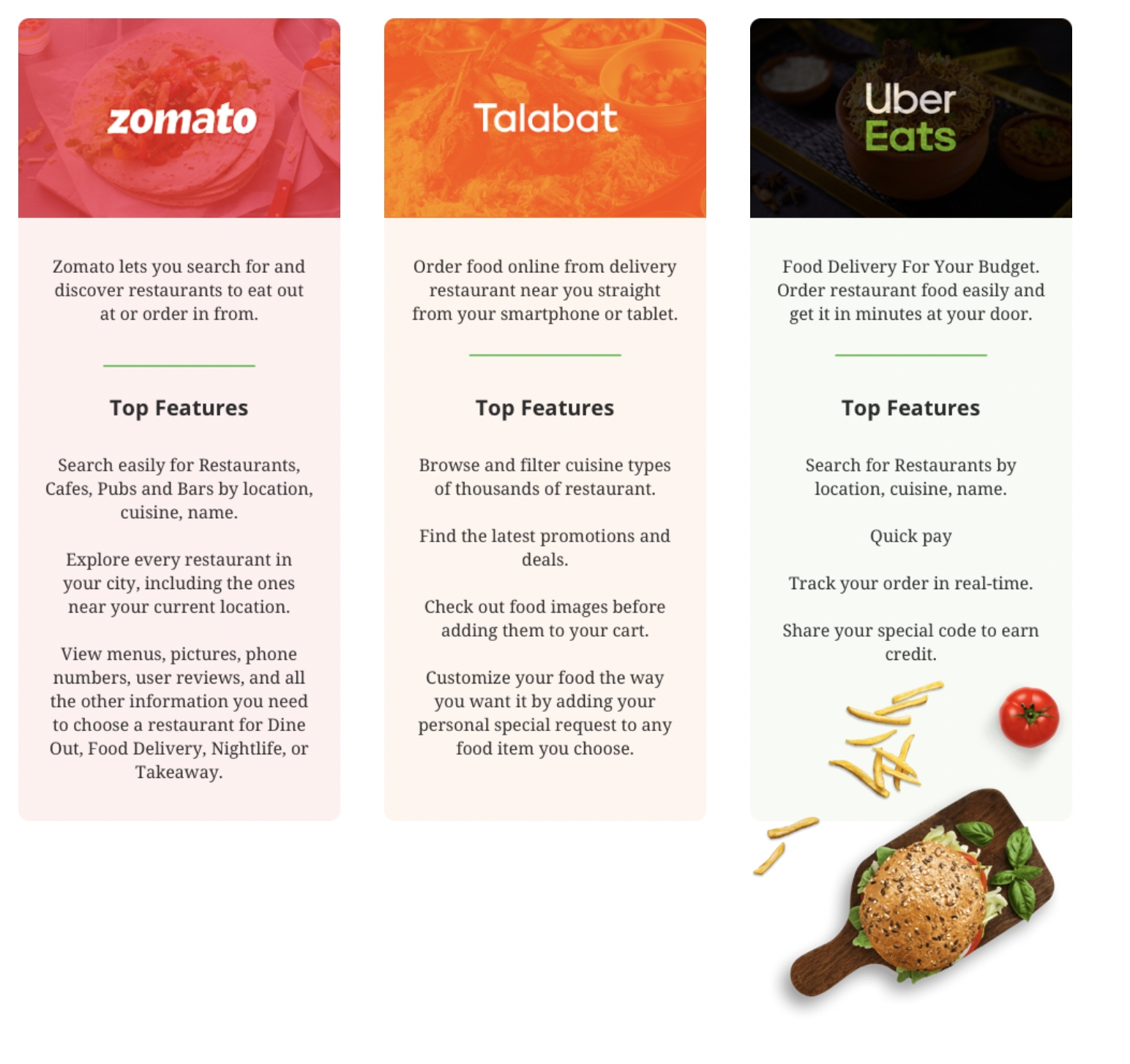
Orange colour stands for joy, enthusiasm and happiness. It is associated with healthy food and stimulates appetite. So it is very effective for promoting food products.
Tailored illustrations used in the design are simple, easy to understand and represents the function.

Open Sans fonts have a relatively broad design, making it easier to read and follow content.